I’m currently working to get up to speed on the latest version of Bootstrap which is currently Bootstrap 4.0.0 Beta-2 and I don’t want to use their predefined colors – such as “blue” for primary, “gray” for secondary, etc. I wanted to be able to customize the color scheme.  Finding out how to exactly do this wasn’t the easiest thing. It seems there are a lot of pieces out there, but nothing that defines exactly how to do it. What also made it difficult was the fact that this is just Beta and so there have been changes. The way to customize the theme in Bootstrap 4.0 Alpha is completely different in Beta. After trial and error it seems I got it to work properly.
I’m using Gulp to download Bootstrap so these instructions are based on downloading the source code. In order to create your own customized version of Bootstrap you really do need to download the source files and not simply link to the CDN in your HTML code.
Initial Environment Setup
You can skip this part if you have already installed Bootstrap 4.0 Beta 2 using Gulp, otherwise this will show you how I set up my environment.
For test purpose – this is my “package.json” file for NPM. If you need help with Gulp you can check out What is Gulp and How to Use It for Web Development – Setting Up Gulp
{
"name": "bootstrap-test",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Robert Rosetta",
"license": "ISC",
"description": "",
"dependencies": {
"bootstrap": "^4.0.0-beta.2",
"jquery": "^3.2.1",
"popper.js": "^1.12.9"
},
"devDependencies": {
"browser-sync": "^2.18.13",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^4.0.0",
"gulp-sass": "^3.1.0",
"gulp-sourcemaps": "^2.6.1",
}
}
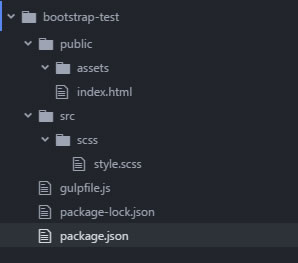
This is my initial director structure…
My Gulpfile.js
const gulp= require('gulp');
const browserSync= require('browser-sync').create();
const sass= require('gulp-sass');
//compile SASS & Inject Into browser
gulp.task('sass', function(){
return gulp.src(['src/scss/**/*.scss'])
.pipe(sass())
.pipe(gulp.dest('public/assets/css'))
.pipe(browserSync.stream());
});
// Move JS Files to dist files
gulp.task('js', function(){
return gulp.src(['node_modules/boostrap/dist/js/boostrap.min.js',
'node_modules/jquery/dist/jquery.min.js',
'node_modules/popper.js/dist/umd/popper.min.js'])
.pipe(gulp.dest('public/assets/js'))
.pipe(browserSync.stream());
});
// Watch SASS & server
gulp.task('server', ['sass'], function(){
browserSync.init({
server: './public'
});
gulp.watch(['node_modules/bootstrap/scss/bootstrap.scss',
'src/scss/**/*.scss'],
['sass']);
gulp.watch('public/**/*.html').on('change', browserSync.reload)
});
gulp.task('default', ['js', 'server']);
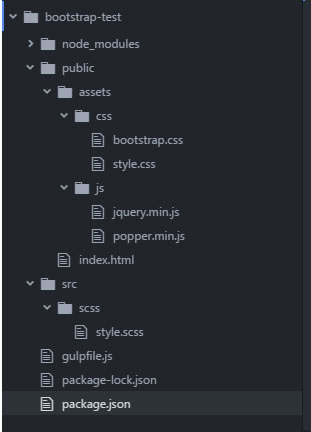
Now you can run “gulp” in a command terminal and you can see the new menu structure with the compiled css files.
This is the index.html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<div class="bg-primary text-white">Primary color is now AboutNJ blue and NOT the default bootstrap blue</div>
<div class="bg-secondary text-black">Secondary color changed to yellow from the default grey</div>
<div class="bg-success text-white">Using default success color which is green</div>
</body>
</html>
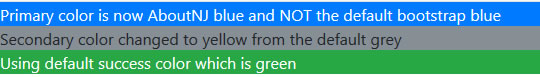
After we run “Gulp” the webpage looks like this…
Customizing Bootstrap
If you look in the source file – node_modules\bootstrap\scss\_variables.scss – you can see how the theme colors are defined…
$white: #fff !default; $gray-100: #f8f9fa !default; $gray-200: #e9ecef !default; $gray-300: #dee2e6 !default; $gray-400: #ced4da !default; $gray-500: #adb5bd !default; $gray-600: #868e96 !default; $gray-700: #495057 !default; $gray-800: #343a40 !default; $gray-900: #212529 !default; $black: #000 !default; $grays: () !default; $grays: map-merge(( "100": $gray-100, "200": $gray-200, "300": $gray-300, "400": $gray-400, "500": $gray-500, "600": $gray-600, "700": $gray-700, "800": $gray-800, "900": $gray-900 ), $grays); $blue: #007bff !default; $indigo: #6610f2 !default; $purple: #6f42c1 !default; $pink: #e83e8c !default; $red: #dc3545 !default; $orange: #fd7e14 !default; $yellow: #ffc107 !default; $green: #28a745 !default; $teal: #20c997 !default; $cyan: #17a2b8 !default; $colors: () !default; $colors: map-merge(( "blue": $blue, "indigo": $indigo, "purple": $purple, "pink": $pink, "red": $red, "orange": $orange, "yellow": $yellow, "green": $green, "teal": $teal, "cyan": $cyan, "white": $white, "gray": $gray-600, "gray-dark": $gray-800 ), $colors); $primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default; $theme-colors: () !default; $theme-colors: map-merge(( "primary": $primary, "secondary": $secondary, "success": $success, "info": $info, "warning": $warning, "danger": $danger, "light": $light, "dark": $dark ), $theme-colors);
Now say we want to change the default blue to a different shade of blue – #2637b0 – and change the $secondary color to be yellow instead of gray. First I created the following file – src\scss\_custom_variables.scss and in this file I had the following SCSS…
@import 'node_modules/bootstrap/scss/functions'; @import 'node_modules/bootstrap/scss/variables'; $AboutNJ: #2637b0; $theme-colors:( primary: $AboutNJ, secondary: $yellow );
The @import statement for functions for this example, but I included anyway for a future lesson. It is needed if you would like to use any of the bootstrap functions within your _custom_variables.scss file. First I am creating a new variable $AboutNJ to store the new color blue.Â
Next we modify the $theme-colors map with our new values. Now instead of …
primary: $primary, secondary: $secondary,
We have…
primary: $AboutNJ, secondary: $yellow
I created one more file called – src\scss\custom_bootstrap.scss in which I have the following code…
@import 'custom_variables'; @import "node_modules/bootstrap/scss/bootstrap";
Now with those two files created, execute Gulp again. If everything goes right you should see the new file – public\assets\css\custom_bootstrap.css
If you look at the webpage you will see that the latest changes don’t appear. Since we created a new bootstrap file called “custom_bootstrap.css“, this is the file we have to add to our index.html file.
Go into index.html and change this line…
<link rel=”stylesheet” href=”assets/css/bootstrap.css”>
to this…
<link rel=”stylesheet” href=”assets/css/custom_bootstrap.css”>
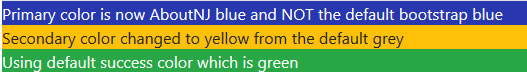
Now when the webpage is viewed it should look like this…
For More Info
Further Extending Bootstrap
I just completed another article which takes this even further. It shows you how to customize Bootstrap 4.0 AND even incorporate its functionality and variables into your own style.scss file.  So check out Extending Bootstrap 4.0 Beta 3