Web developer for http://www.AboutNewJersey.com. Written in PHP with MySQL as the backend, AboutNewJersey.com has grown into one of the premier travel and tourism sites covering New Jersey. The site is currently being completely redesigned using the latest web technologies and will provide a much greater user experience for the visitor. The site contains many custom built database driven components, such as the restaurant & lodging guides, the event guide, e-cards and others.
- Using the Facebook API (JS/PHP SDK) as the log in it will link the site to Facebook to share information.
- Google Maps API – allow plotting of locations on both inset maps and larger statewide map. Maps dynamically change based on whether the visitor is restricting their search to a city or searching for things throughout the state. Site data is stored in a MySQL database and is being retrieved using AJAX.
- Using jQuery to create components such as tabs, overlays.
- Extensive use of JavaScript, jQuery and AJAX to build the site
Environment: MySQL, PHP 4.0 – 5.0, JavaScript, jQuery, jQuery UI, Google Maps API, Facebook API, HTML, CSS, Firebug, Dreamweaver, Fireworks, AllWebmenus, WordPress, Eclipse+Aptana Plugin, PHPUnit, Tomcat, Linux, Apache
AboutNewJersey.com is currently being completely redesigned and will allow people to register through Facebook. This site is developed using PHP, MySQL and JQuery and uses AJAX, Google API and Facebook API. There is a management backend currently being developed which allows administrators to manage the different listings and content.
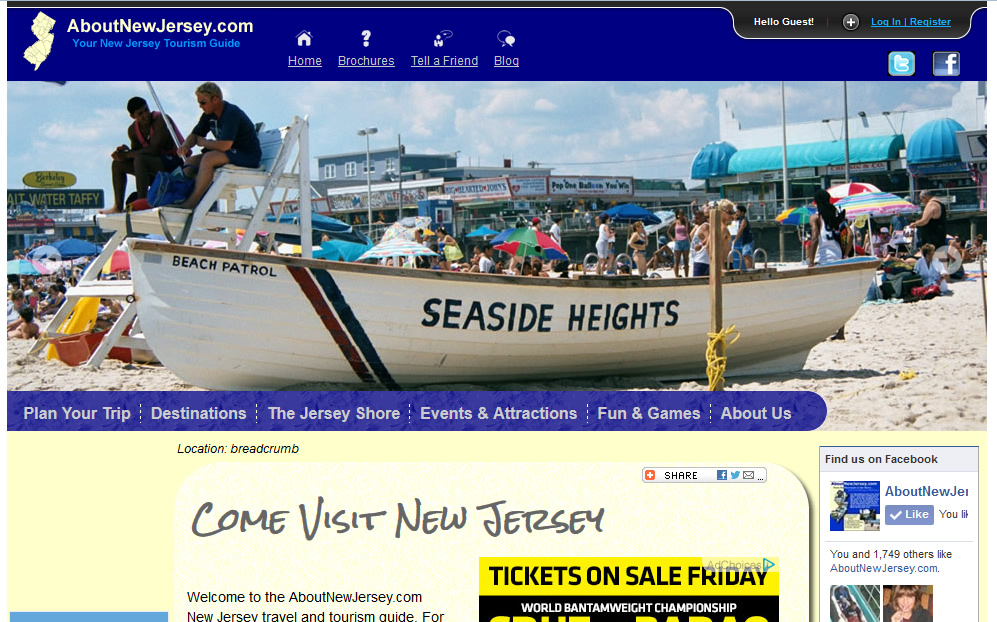
This is the main page. The slider at the top allows a person to login to the system no matter where they are on the site.
The visitor clicks on the Log In/Register tab which slides the login button into view.
When the person logins or registers, it collects some key information about the visitor, including their facebook photo. It saves all this information within the AboutNewJersey.com database. This process is done by passing the information to the back-end using JQuery and AJAX. When the person is successfully logged in – the tab is automatically updated with their name and profile picture.
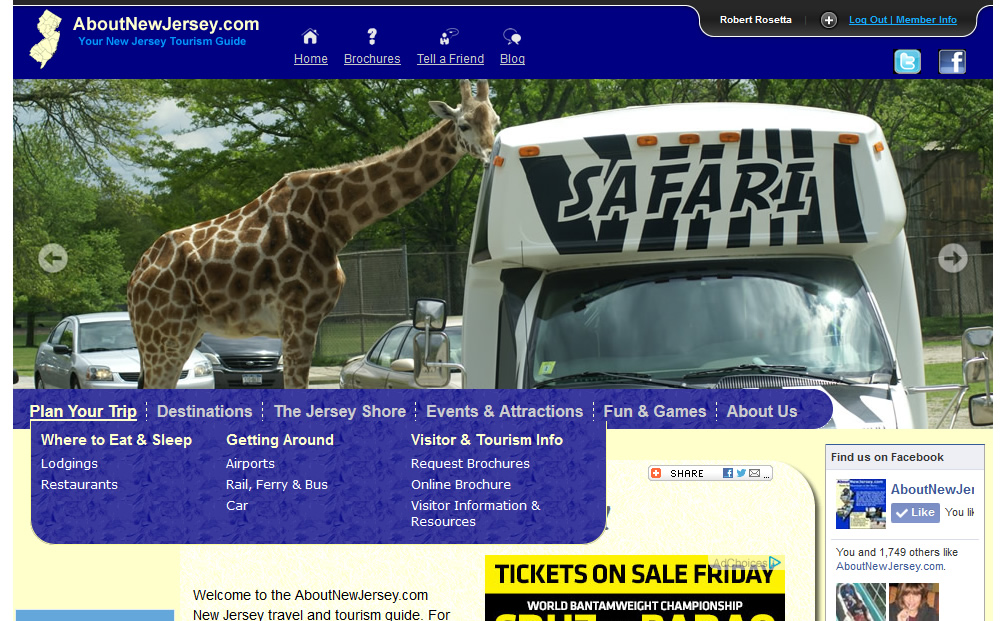
The website uses mega-menus as the menu format, along with some additional key elements at the top.
To allow the logo, home, brochures, etc buttons to be clickable the Z-Index value for these are being changed using Javascript depending on if the tab is open or closed. The icons need to be in the foreground when the tab is closed so they are fully clickable, but behind so they are hidden when the login panel is open.
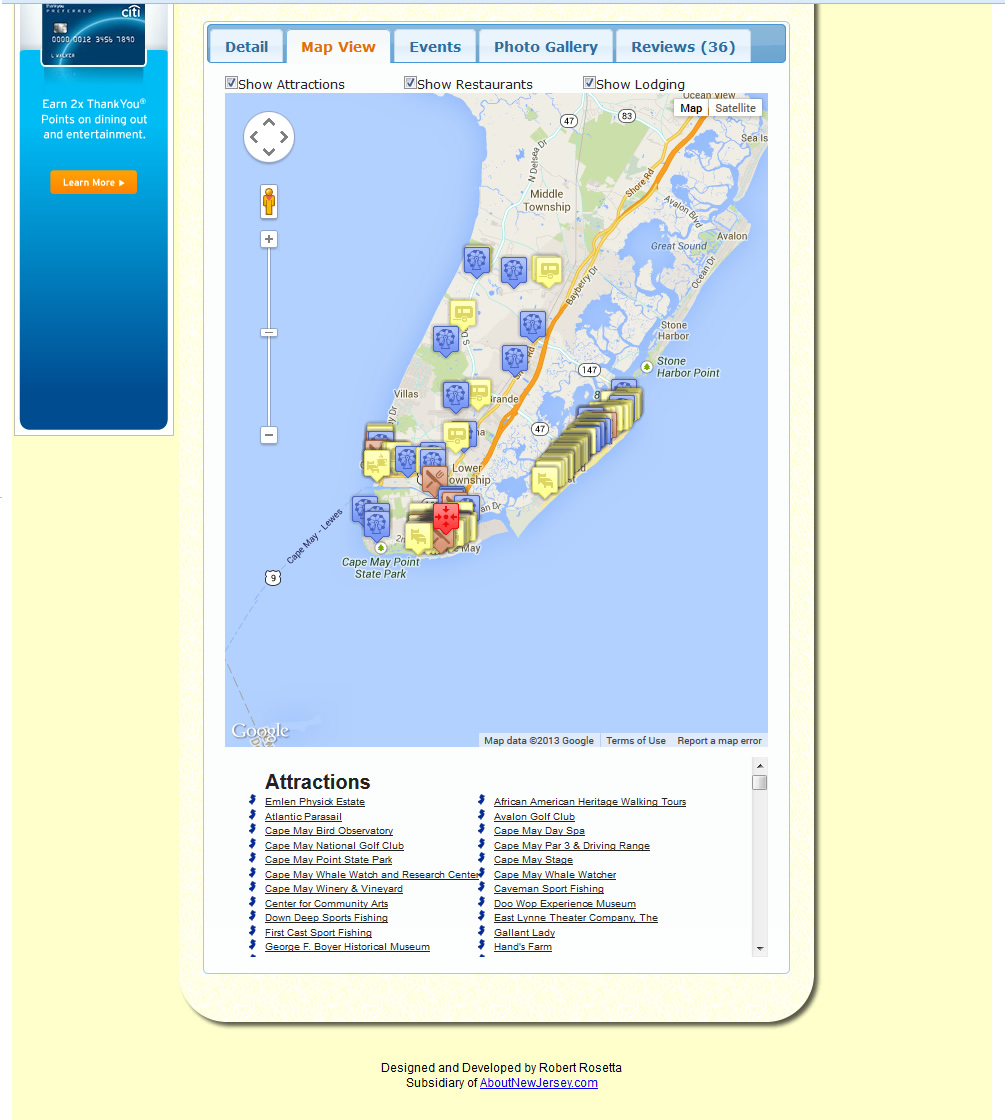
The primary purpose of AboutNewJersey.com is to give visitors information on where to eat, sleep and things to see and do. Here is how the Attractions page looks which is basically the same for Lodgings and Restaurants.
When the visitor clicks on the map view – it shows a Google Map with all the markers mapped out for those sites that are currently displayed on the page. The markers will actually be unique based on the type of attraction to differentiate between amusement parks, aquariums, theatres, etc.
A person can search for attractions by city and/or attraction type. If the person restricts the search by city, then it will return all the attractions within a 10 mile radius of that city.
When the list is restricted by city, the inset map shows two pointers. One shows the center of the city and the other shows the location of the attraction.
Another difference when a person restricts the list by city is that the map is zoomed in on that city versus displaying a state view as demonstrated above when all attractions were being displayed.
This is the attraction detail page.
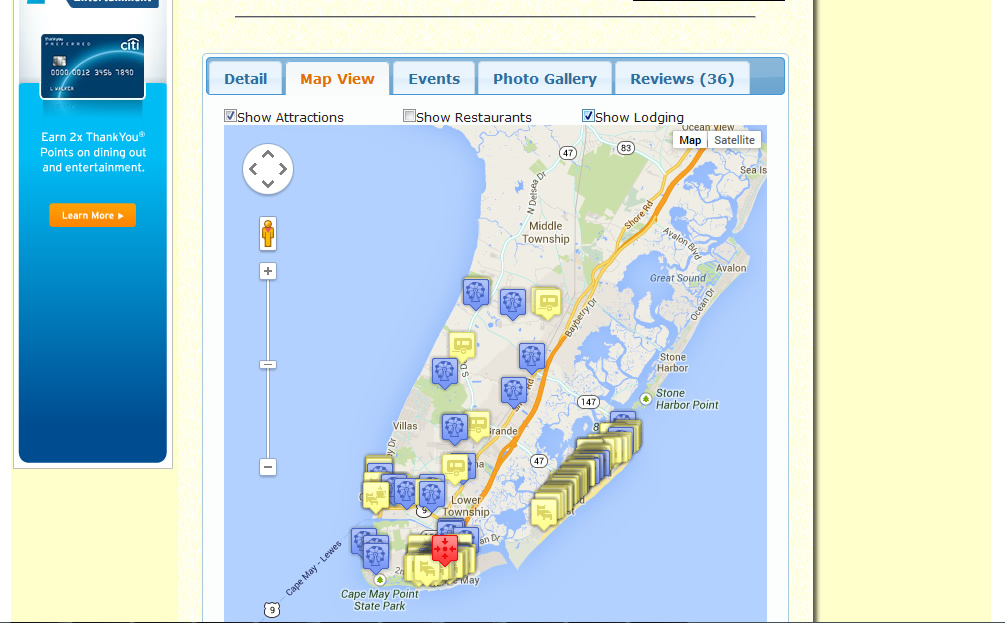
If the visitor clicks on the Map View tab, it will show a map with all the attractions, restaurants and lodging mapped out. Under the map will be a list of site names. If the visitor clicks on the site name or the marker, its infobox will display. The check boxes at the top allow the visitor to restrict what type of markers they which to see.
To tie the list and the map together, it is using an array of marker objects. The marker objects store all the relevant marker data.
Here only attractions and Lodging are being shown.
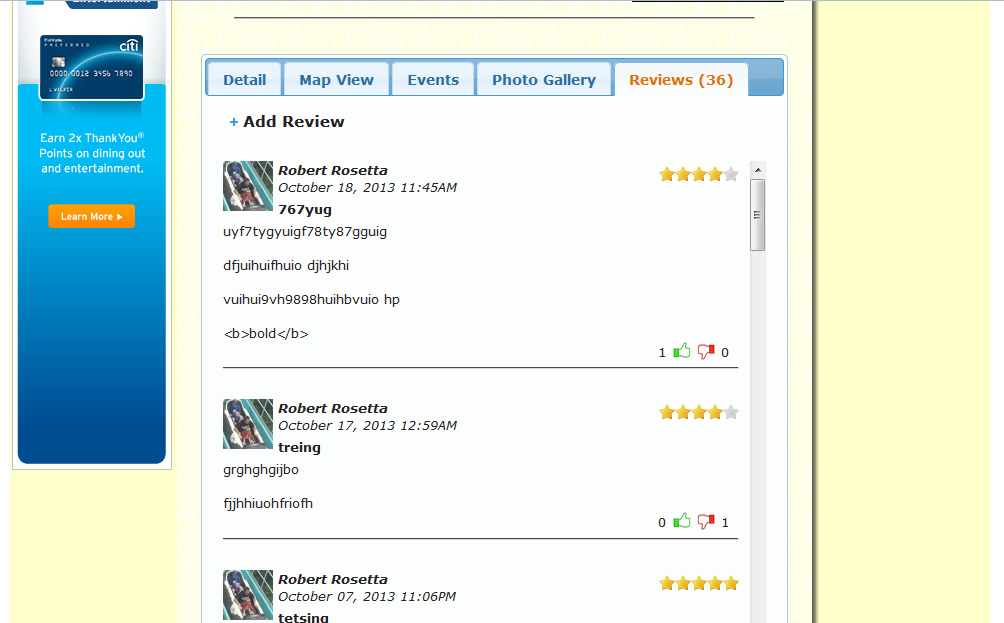
The “Reviews†tab allows a person to read or – if they are logged in – to submit a review. If they are not logged in then the “Add Review†is not displayed and in its place is a message telling the user they must log in to post reviews. When that message is clicked, it will scroll the window up to the top of the page, automatically slide the login tab control down to display the Facebook login button.
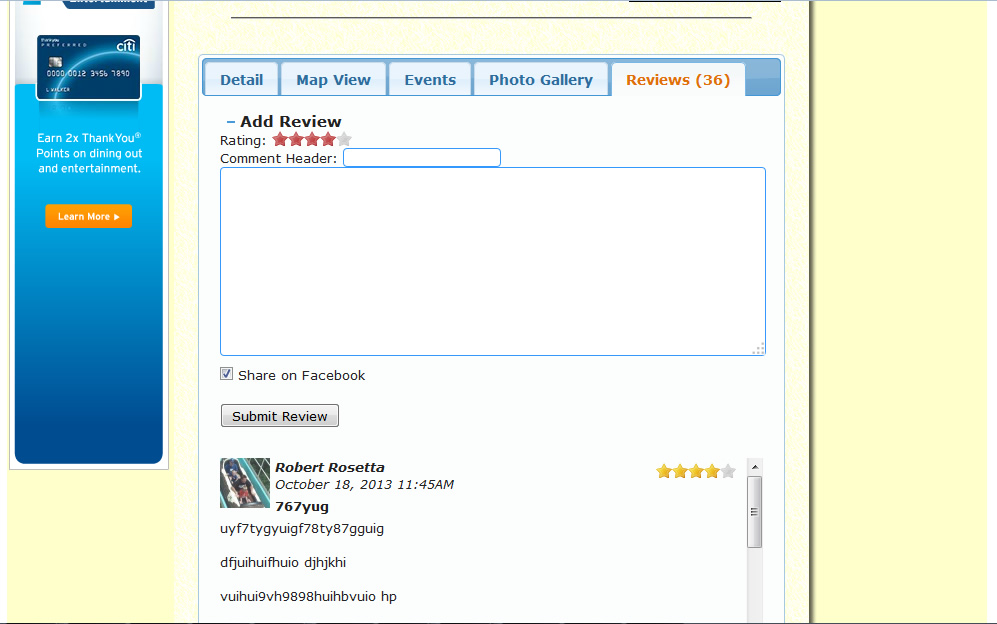
When the visitor clicks on the “Add Review†title the review input area slides into view. If they wish they can share their comment with their facebook page – which is defaulted to true.
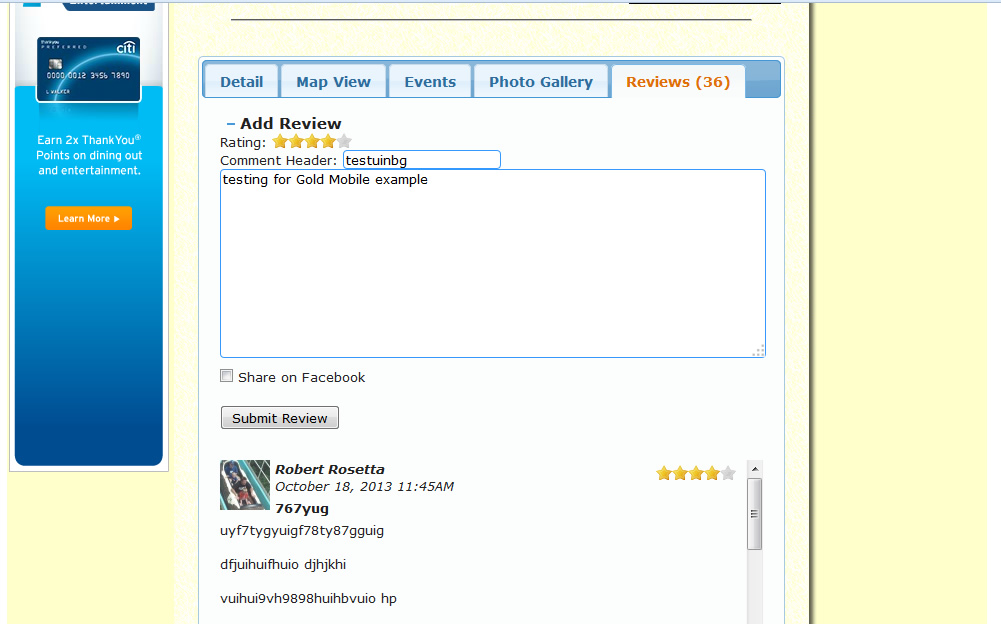
The visitor selects the star rating, comment information and clicks Submit Review. The Submit Review button will then get a spinner icon appended to it and the system will send out the data to the backend using AJAX.
Upon successfully saving the information, the backend sends the data back through in JSON format and is populated on the page. The Add Review is removed from the page. If there is an error detected on the back-end, it will return the error message which will be displayed above the “Submit Review†button and allow the visitor to correct the problem.
The “pencil†icon next to the attraction name on the detail page allows a visitor to correct any information about the site that may be incorrect.
When the visitor clicks on a section that is incorrect, it crosses out the old information and slides the input fields for that section into view. Here is how it looks if the user was changing the address.
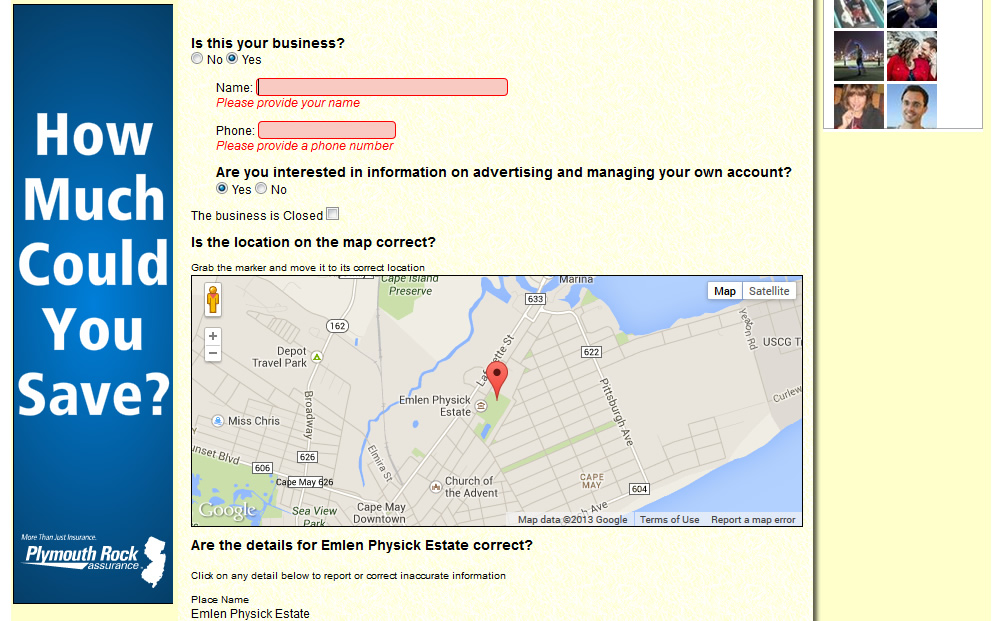
The Corrections page also asks if the person is the owner or not. If they are – then the owner information fields slide into view asking them to provide their name and phone number. It is initially validated on the front end using JQuery Validator.
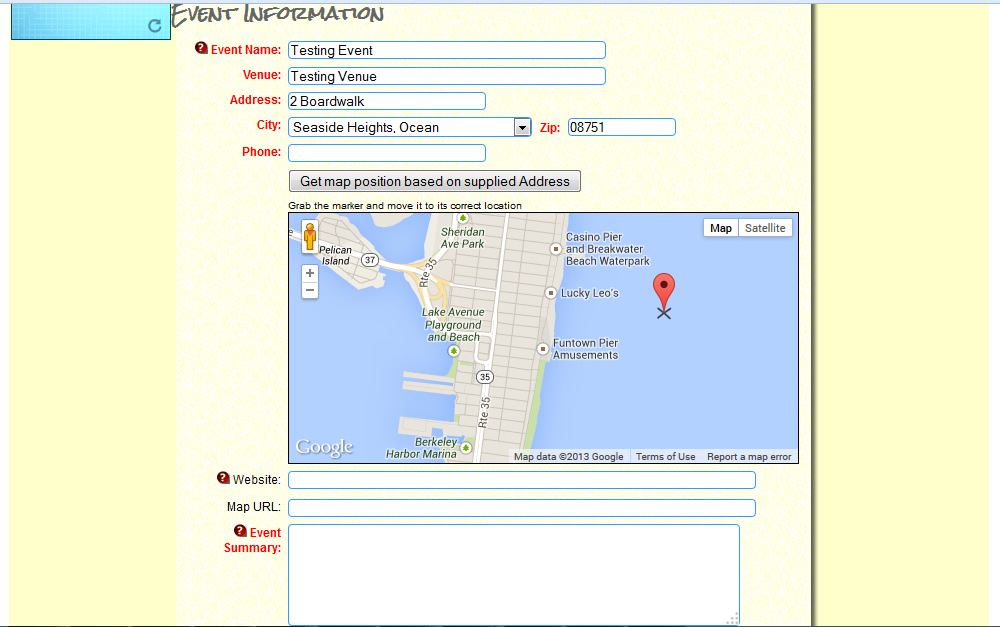
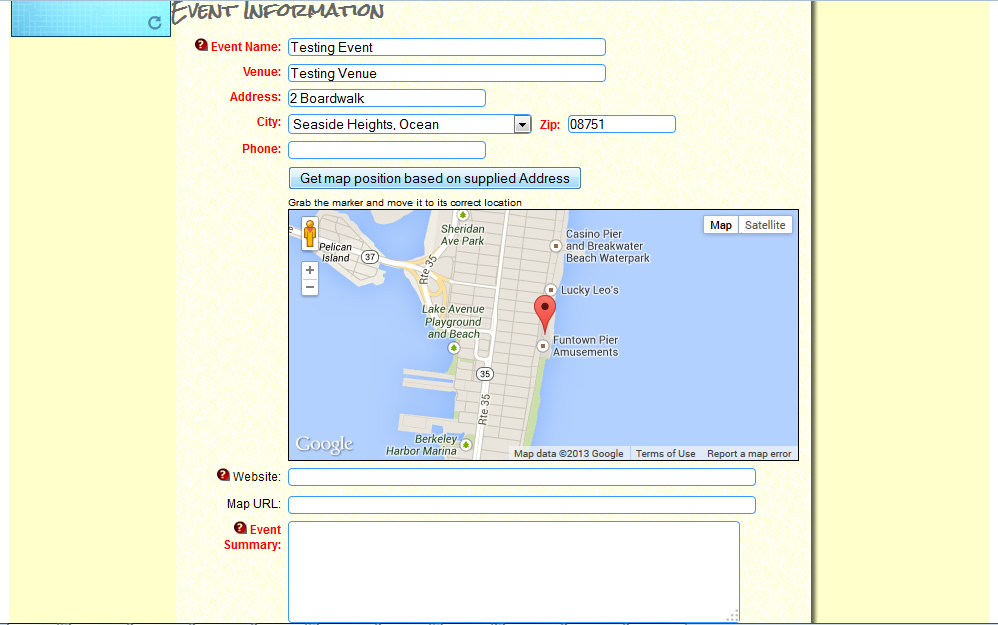
In addition to attractions, restaurants and lodging, another key aspect is the event guide. This is the form that allows someone to submit a new event. Once they provide the address, they can click on “Get map position based on supplied Address†button. This will send an AJAX call to a PHP script to geocode the address using the Google Maps Geocoder. It then send this information back in JSON format and the map marker’s location is updated.
If the map maker doesn’t appear in the correct place, the user can grab the marker and manually place it.
Another aspect of the site, is for visitors to order NJ Travel brochures. They can choose to select what information to provide by clicking on the various headers. Here the “Group Type†is displayed. Any instructions to the visitor, such as “(Select One)†is only displayed when that section is open.
Once the information is filled out and the save button is clicked, it will send the information to the backend using AJAX.